こんにちは、コンポタ課長です。
皆さんは「Highlighting Code Block」というプラグイン、使っていらっしゃいますでしょうか?

「(HTMLやPythonなどの)ソースコードをキレイに表示してくれる」というステキなプラグインなのですが、

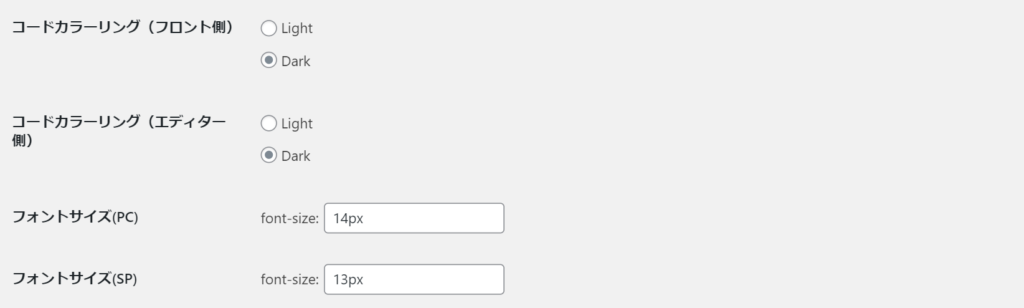
テーマ(カラーリング)が「Light」と「Dark」しかない!
このプラグイン、他のと比べると「色合いのカスタマイズ機能」(シンタックスハイライト)が弱くて、カスタマイズの幅が狭いんですよね…
でも、

変にバグもなくて、軽くて使いやすいし、できればこのプラグインで色合い変えたいな~
と思いまして、今回の記事を書くに至りました。
ということで、さっそく本題に入りましょう!
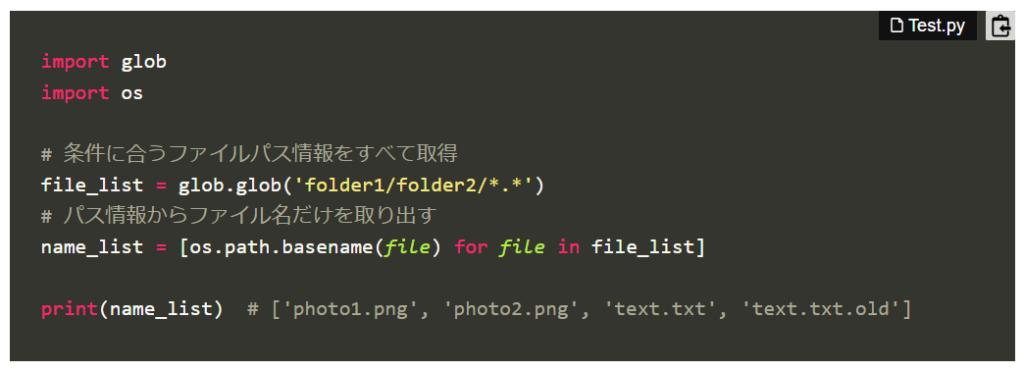
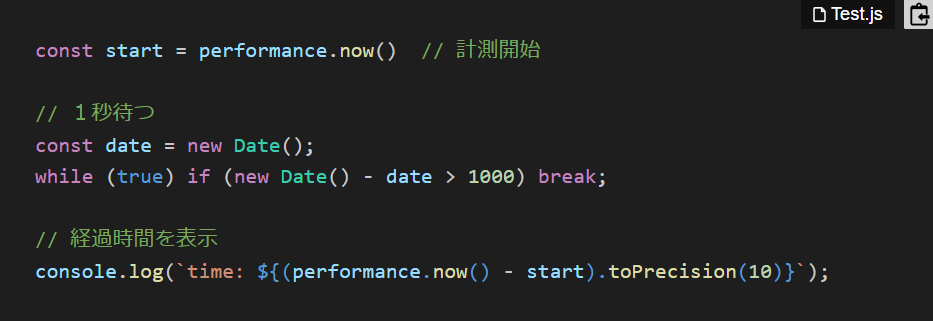
ちなみに上記の「Dark」テーマはこんな感じの色合いです。

かなり有名なプラグインなので、この色合いを見たことある方もいらっしゃるのでないでしょうか。
Highlighting Code Blockの色合いをVScode風にしてみた

目標は”VSCode”風
今回は、VSCode風の色合いを目指してカスタマイズしてみようと思います。
VScode(visual-studio-code)とはMicrosoftが作った色々できる便利なエディターで、筆者は普段これを使ってコーディングをしているのですが、
これのデフォルトのテーマ(Dark+)がもうとにかく見やすい配色なのです!


使ったことがある人にはわかってもらえると思うのですが、自然にコーディングに集中できるといいますか、他人のソースコードを読むことさえも全然苦になりません。
初めてVSCodeを使ったときは「色が付いてるだけでこんなに読みやすくなるのか」と驚いたものです。
こんな環境でコーディングしている中で、エラー調査で見つけたネットの記事のソースコードがモノクロだった時の絶望感ったら!!見づら過ぎて内容が全然頭に入ってきません;;

もっと見やすいソースコードの記事が増えてほしい!
ということで、今回はHighlighting Code BlockをVScode風にすることを目指して作業していきたいと思います。
なお、「VSCode」風ではなくエンジニアにおなじみのサービス「Qiita」風にカスタマイズしてみた記事もありますので、興味があれば読んでみてください!
どんな感じになるのか?(画像で紹介)
今回の記事でどんな感じの色合いにできるか?の結果を先にお見せしたいと思います。
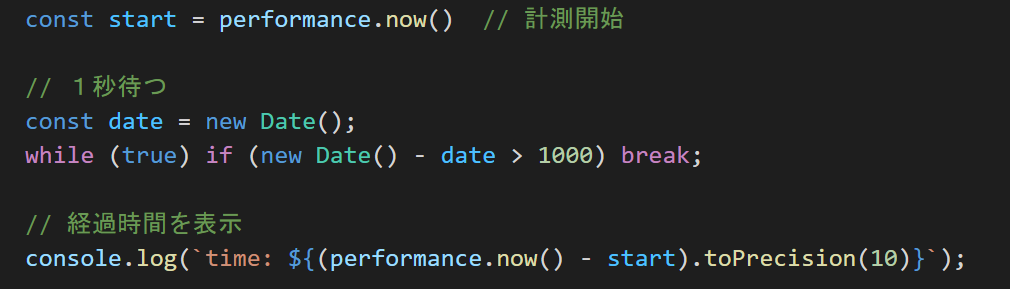
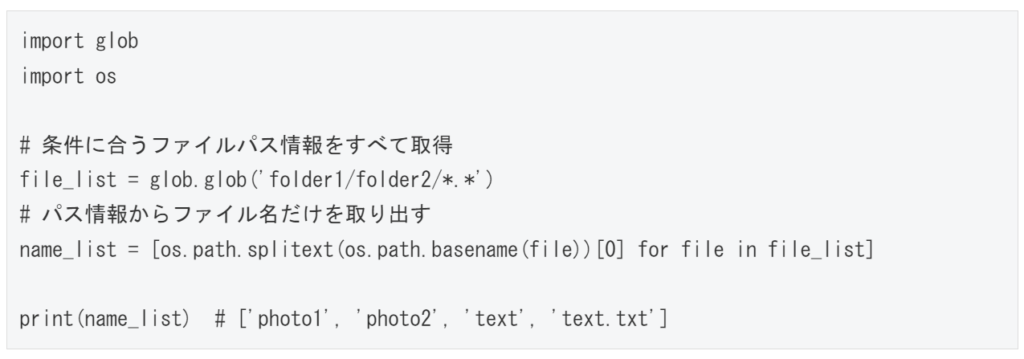
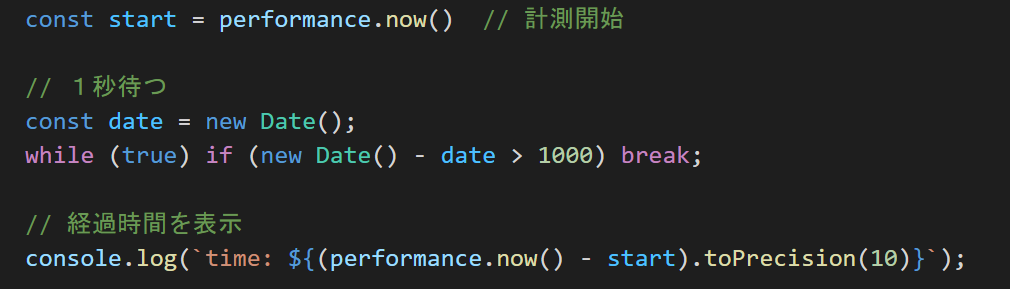
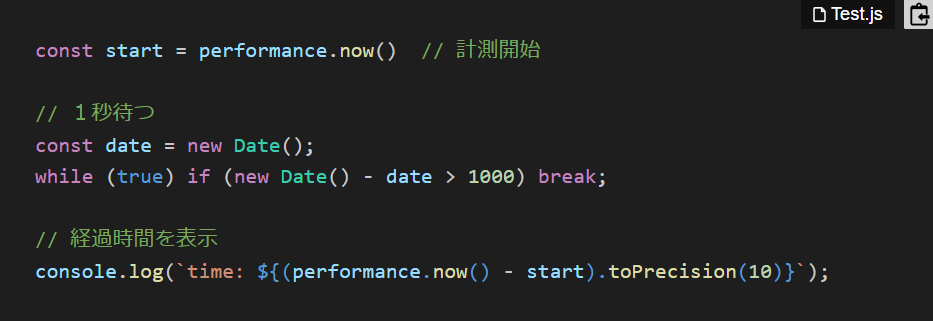
以下がHighlighting Code BlockをVScode風にカスタマイズした結果です。


比較として、先ほど載せたVSCodeの画面がこちら。


どうでしょうか。全く同じではないですが、かなり見やすい色合いではないかと思います。
(色合いが全く同じでないのは、Highlighting Code BlockがVSCodeほど詳細にPythonのコードを解析していないためです。もっと解析してほしい…)
いつも慣れ親しんだVSCode風の色合いで、デフォルトよりも読みやすいと思います。
またブログの記事では「ソースコードブロックの背景は暗くても記事全体は明るい背景」というパターンも多いかと思いますので、文字の色もVSCodeと全く同じではなく視認性が上がるよう調整しております。
いかがでしょう、カスタマイズしてみたくなりましたか?

とても簡単に実現できますので、さっそく手順を見ていきましょう!
Highlighting Code Blockの色合いをVScode風に変える手順

今回はなるべく作業をカンタンにするため、cssを変更する手法でカスタマイズすることにします。
- style.cssを開く
- 記述を追加する(コピペOK)
順番に見ていきましょう。
1. style.cssを開く
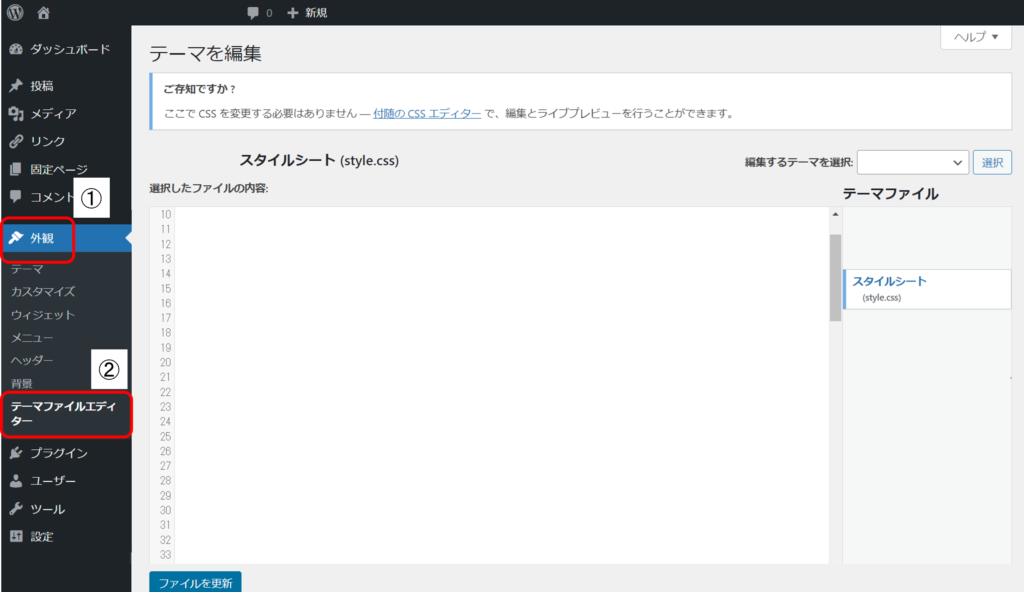
まずはcssファイルの編集画面を開きましょう。
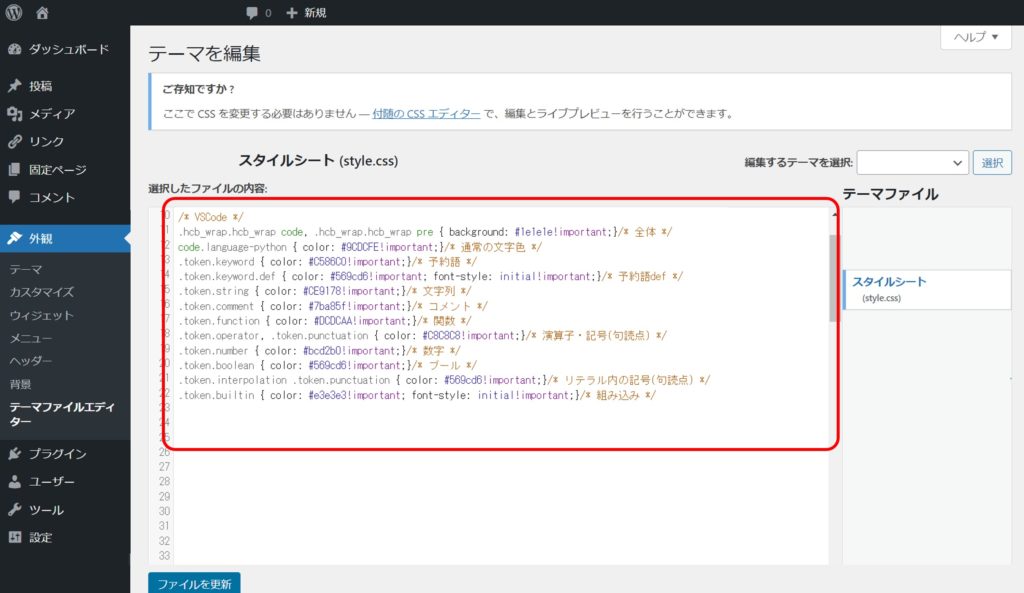
WordPressの管理画面から「外観」→「テーマエディター」(環境によっては「テーマファイルエディター」)と選択します。

style.cssというファイルを開いていることを確認してください。
2. 記述を追加する(コピペOK)
次に、以下の内容をコピーして、
/* VSCode */
.hcb_wrap.hcb_wrap code, .hcb_wrap.hcb_wrap pre { color: #9cdcfe!important; background: #1e1e1e!important;}/* 全体 */
.token.keyword { color: #c586c0!important;}/* 予約語 */
.token.keyword.def { color: #569cd6!important; font-style: initial!important;}/* 予約語def */
.token.string { color: #ce9178!important;}/* 文字列 */
.token.comment { color: #7ba85f!important;}/* コメント */
.token.class-name {color: #38cdae!important;}/* クラス名 */
.token.function { color: #dcdcaa!important;}/* 関数 */
.token.operator, .token.punctuation { color: #c8c8c8!important;}/* 演算子・記号(句読点) */
.token.number { color: #bcd2b0!important;}/* 数字 */
.token.boolean { color: #569cd6!important;}/* ブール */
.token.interpolation .token.punctuation { color: #569cd6!important;}/* リテラル内の記号(句読点) */
.token.builtin { color: #e3e3e3!important; font-style: initial!important;}/* 組み込み */先ほどの画面に貼り付けます(ペースト)。

人によってはすでに記述があるかもしれませんが、下に追加する形で貼り付けてください。
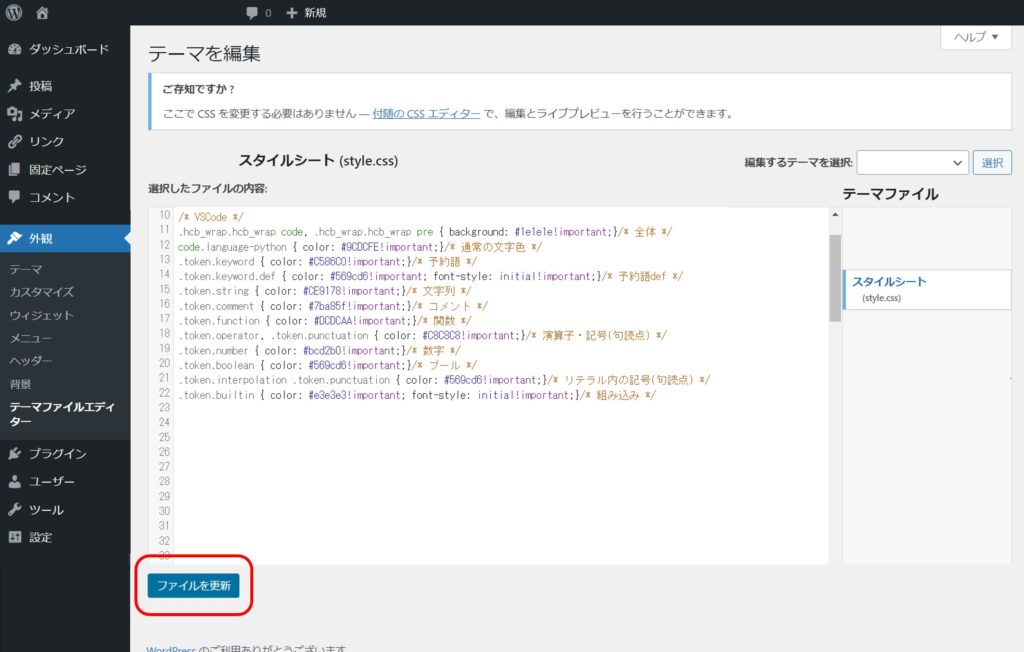
後は「ファイルを更新」ボタンを押して内容を保存します。

作業はこれだけです!
結果
再掲ですが、結果は以下のようになります。


今回のcssでは文字色や背景色を指定しているだけなので、文字コードを変えてやればさらに自分好みにカスタマイズできます。
とても簡単なのでぜひ挑戦してみてください!
ちなみに当ブログでも今回のcssを更にカスタマイズした配色を使っています。
まとめ:簡単な手順でソースコードをVScode風に表示できました!

とても簡単な手順でHighlighting Code Blockの色合いをVScode風にカスタマイズできました!
よくネット上でソースコードをモノクロなまま公開している記事を結構な頻度で見かけますが、個人的にはめちゃくちゃ見づらいので是非とも色を付けて公開してほしいですね。
正直筆者はソースコードがモノクロだったら、見た瞬間にブラウザバックしてしまうほど見る気が削がれてしまいます。
(それでも他に有益な情報がなくて結局その記事に戻ってきてしまうことが多いですが(笑))
どうしても読まなきゃいけないときは内容をVSCodeにコピペして読んだりしているほどで、筆者ほどではないとしても「モノクロだと読みづらい…」と感じる人は多いんじゃないかと思います。
ソースコードが読みやすいだけで「いいサイトだな」と思ってもらえる確率はかなり上がるんじゃないでしょうか。
(Qiitaとかもソースコードが読みやすくて、筆者は「いいサイトだな」と思います)
色を付けるだけでも読者の心証はかなりよくなると思いますので、是非Highlighting Code Blockを使っている皆さんはカスタマイズしてもらえればと思います!
それでは!