こんにちは、コンポタ課長です。
以前、「Highlighting Code Block」というプラグインの色合い(配色)をカスタマイズしてVSCode風にしてみる、という試みを記事にしたところ意外と反響がありました。
ですので、今度はQiita風のカスタマイズもしてみようかなと考え記事を書いた次第です。
Highlighting Code Block、相変わらずカスタマイズの幅(シンタックスハイライト)が狭くて、テーマ(カラーリング)は「Light」と「Dark」しかありません。。。

しかし、それでも便利だから使いたいんだ!という方も多いと思います。(筆者もそうです)
そんな方に向けて、Highlighting Code BlockでもQiita風のいい感じの色合いにカスタマイズできるんだよ!ってところをお伝えしていきたいと思います。
Highlighting Code Blockの色合いをQiita風にしてみた

目標は”Qiita”風
皆さん、Qiitaって使ったことありますか?
エンジニア同士で知識を共有するためのブログサービスのようなサイトで「HTML超入門」や、はたまた「機械学習で競馬の回収率100%超えを目指す」など、とにかく色々なジャンルの情報系の知識に触れられる便利なサービスなんです。
(いい時代になりました)
エンジニア向けということでソースコードを載せられる機会が多いので、そのためにソースコードが読みやすいよう自動でいい感じの色が付く設計になっているのです。
その配色がまた目に優しくて見やすいのなんの!と感じさせる配色なんですよね。


「記事として公開されて多くの人に見られる」という前提のもとでプロが配色を考えているので、そりゃもう見やすい配色なワケです。
ということはこの配色を自分のブログでも再現出来たら…?
そんなわけで、今回はHighlighting Code BlockをQiita風にすることを目標に手順をまとめていきたいと思います。
どんな感じになるのか?(画像で紹介)
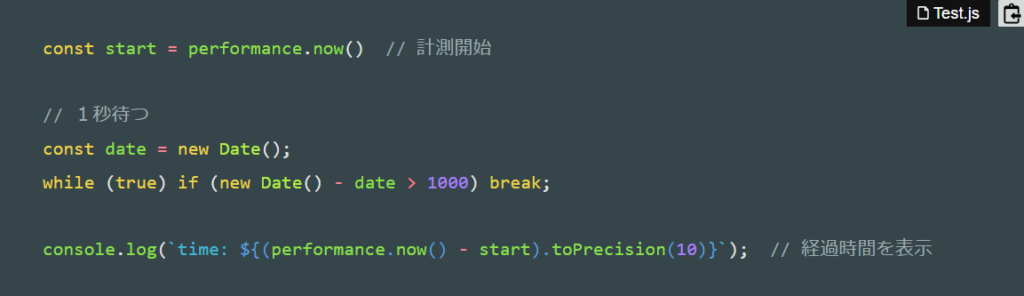
今回の記事の手順で得られる結果を先にお見せしたいと思います。
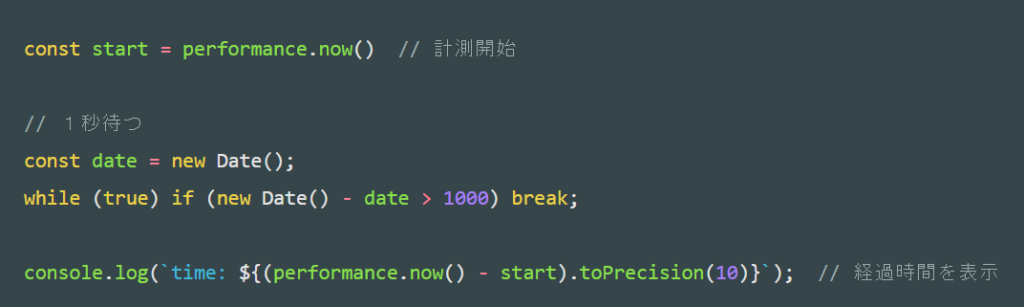
以下がHighlighting Code BlockをQiita風にしてみた結果です。


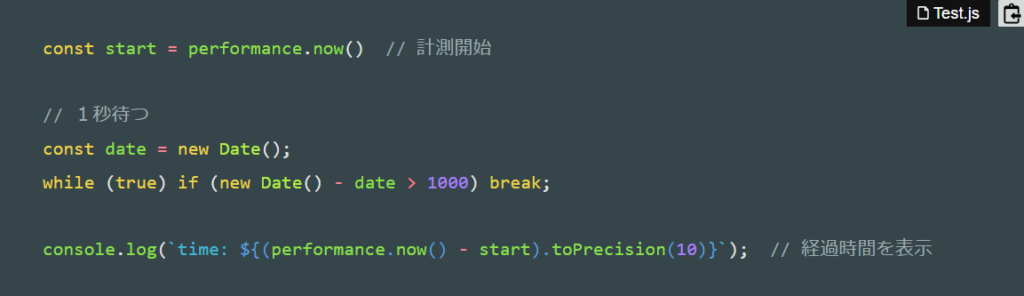
比較としてQiitaでのソースコードの画像(再掲)はこちら


かなり再現出来ているのではないでしょうか。
いつも読んでるQiitaっぽい配色で、個人的にはコードがとても読みやすいです。
まるで自分のブログがQiitaになったかのようですね!(笑)
では、実際のカスタマイズの手順を紹介していきます。カンタンに再現できますので、是非いっしょにやってみましょう!
Highlighting Code BlockをQiita風の配色に変える手順

- WordPressの管理画面からcssを開く
- cssファイルに内容をコピペする
順番に見ていきましょう。
1. WordPressの管理画面からcssを開く
初めに、style.cssファイルを開きます。
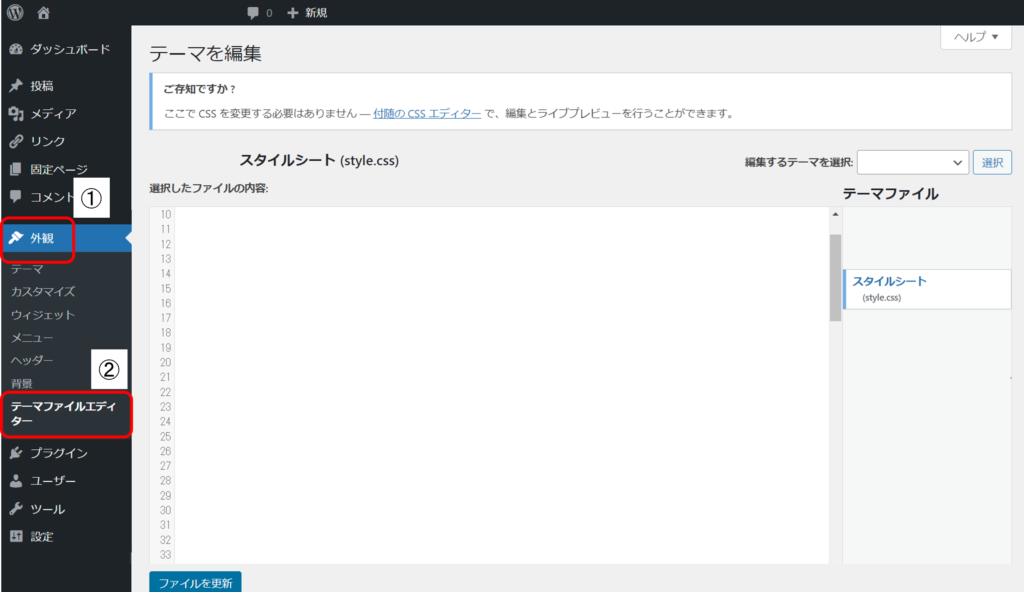
WordPressの管理画面にログインし、
- 「外観」
- 「テーマファイルエディター」(もしくは「テーマエディター」)
とクリックしてください。

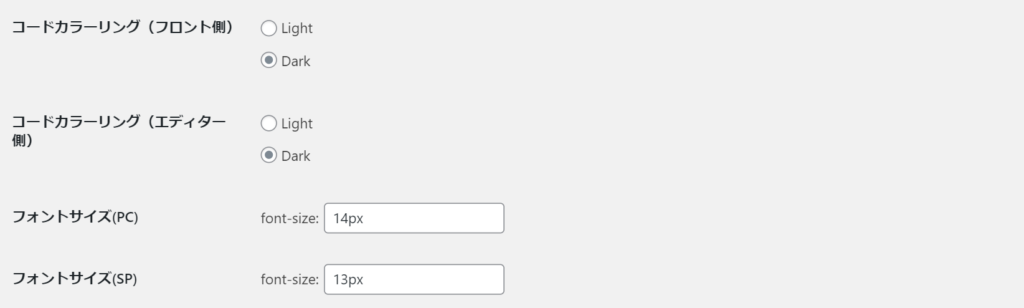
style.cssというスタイルシートが選ばれていることを確かめてください。
2. cssファイルに内容をコピペする
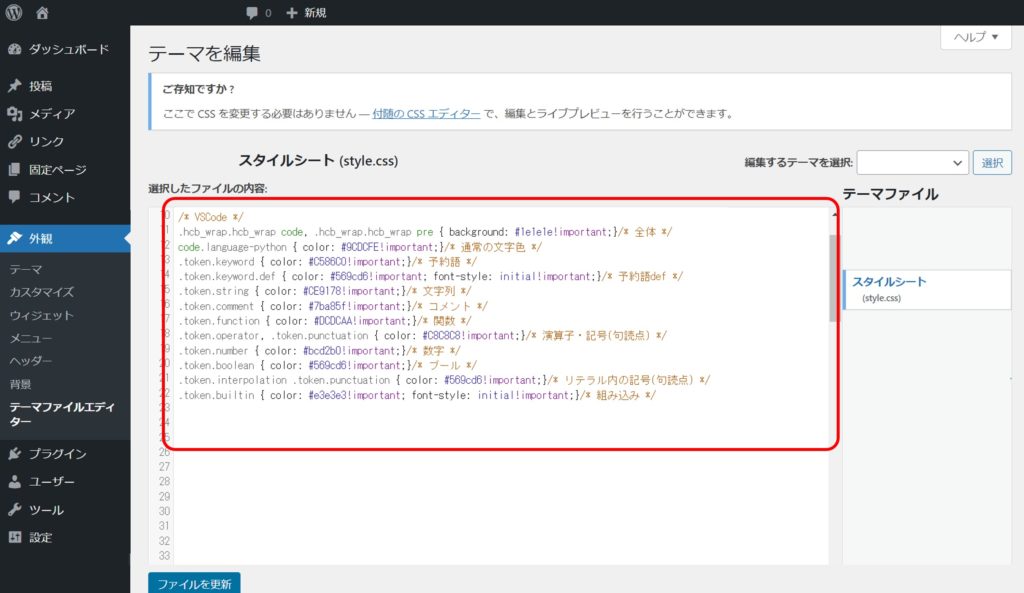
つぎに以下のcssのコードをコピーし、
/* Qiita */
.hcb_wrap.hcb_wrap code, .hcb_wrap.hcb_wrap pre { color: #e3e3e3!important; background: #364549!important; line-height: 1.8!important;}/* 全体 */
.hcb_wrap.hcb_wrap code.language-js { color: #8bdf4c!important;}/* JavaScriptの文字色 */
.token.keyword { color: #ff8095!important;}/* 予約語1 */
.token.keyword { color: #ebd247!important;}/* 予約語2 */
.token.keyword.def { color: #ebd247!important; font-style: initial!important;}/* 予約語def */
.token.string { color: #41b7d7!important;}/* 文字列 */
.token.comment { color: #9dabae!important;}/* コメント */
.token.function { color: #8bdf4c!important;}/* 関数 */
.token.operator { color: #ff8095!important;}/* 演算子 */
.token.punctuation { color: #e3e3e3!important;}/* 記号(句読点) */
.token.number { color: #a980f5!important;}/* 数字 */
.token.boolean { color: #ebd247!important;}/* ブール */
.token.interpolation .token.punctuation { color: #569cd6!important;}/* リテラル内の記号(句読点) */
.token.builtin { color: #e3e3e3!important; font-style: initial!important;}/* 組み込み */1で開いたcssの編集画面にペースト(貼り付け)してください。

もしすでに内容がある場合は上書きはせず、その下に追記する形でペーストしてください。
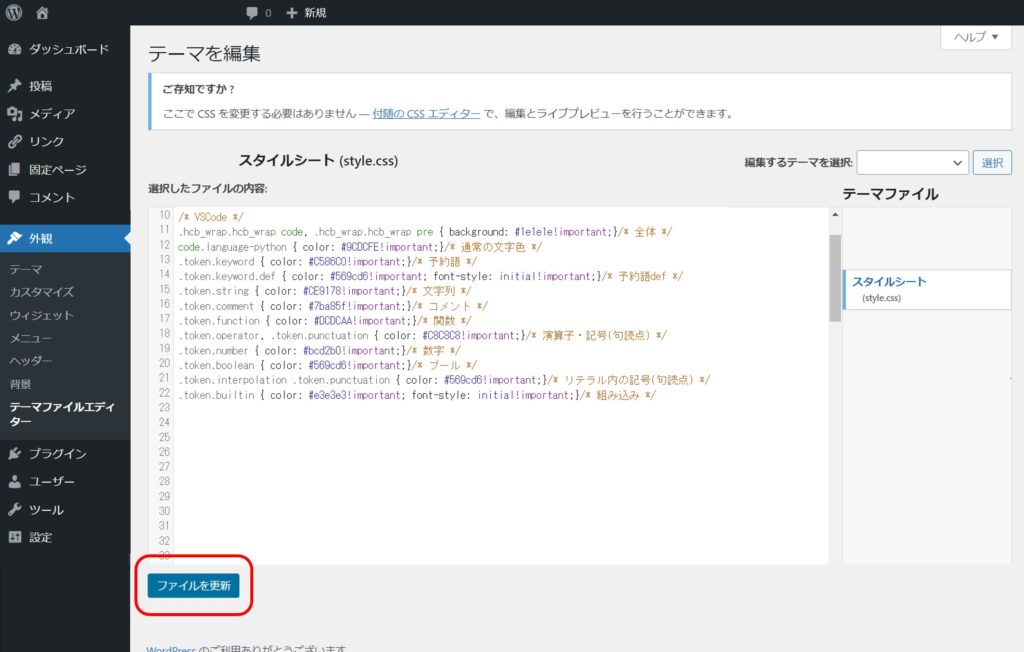
最後に、編集内容を保存するために「ファイルを更新」ボタンを押してください。

以上で作業は終了です!
結果
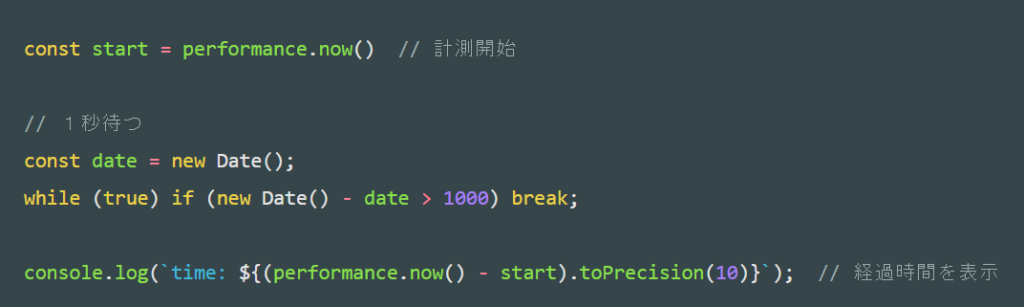
これらの手順で、Highlighting Code Blockは以下のようになります。(再掲です)


今回もcssを編集しているだけなので、色情報を変更することでどんな配色も実現可能です!
数分で簡単に変えられるのでぜひ挑戦してみてください!
(変更は数分ですが、自分好みにしようとこだわり始めると平気で数時間溶けます…(笑))
余談ですが当ブログで使っているcssも、今回のcssを少しアレンジしたものになります。
まとめ:簡単な手順でソースコードをQiita風に表示できました!

「cssを開く」→「内容を書く(コピペ)」という簡単な手順でHighlighting Code BlockをQiita風に再現することができました。
とても簡単なのでこの記事を見た皆さん全員に試してみてほしいですね。
前回のVSCode風にカスタマイズする記事でもお話ししましたが、色が付いているかどうかという違いだけでソースコードの可読性、ひいては記事の可読性が段違いに変わってきます。
この辺りはブログの滞在時間や回遊率にも直結してくる要素ですので、なるべく意識したいところです。
メリットが多く色を付けるに越したことはない(やりすぎは逆効果ですが)ので「自分のブログがモノクロのソースコードのままだ」という人は、せめて一色だけでもいいので色を付けることをお勧めします。
万に一つの可能性として「どうしてもモノクロの状態で読みたいんだ!」というユーザもいるかもしれませんが、いまどきはブラウザの拡張機能でカンタンに記事をモノクロにして読むことができますので考慮する必要はありません。
なるべく多数派が満足するようなブログ作りをする方が健全だと思います。
皆さんもソースコードの配色カスタマイズ、やってみましょう!
それでは!